Step Premium
Overview
The initial launch of Step, the mobile bank for teens, was successful. Millions of teens had signed up for accounts and we had built the foundation for an all-in-one bank since we had introduced savings, investing and other key features for our younger users. We had proven that we had product market fit with younger teens. As we looked to the future we wanted to start appealing to older teens and adults (16 - 24 year olds) who were much more valuable for the business. We had learned that a key to acquiring and retaining that audience was getting teens with jobs to put their paycheck directly in to their Step account.
An updated customer journey with Step Plus and Step Black added
Goals
Retain users by incentivizing them to connect their direct deposit or purchase a yearly subscription.
We knew we wanted to incentivize direct deposit but needed to work with the product and finance team to ideate on a package that brought real value to our users. We called this package Step Premium and we thought we could come up with two tiers originally. A lower level called Step+ and a higher tier called Step Black. Customers would get a credit for connecting direct deposit so that Step+ would be free. Step Black was meant to be aspirational for most of our users and help elevate the Step brand. Once we had a general sense of what we could afford to offer for each tier but needed to flush out the details to make sure it resonated with our target audience.
Basic feature set
Interest on Savings Goals
Increased rewards
A metal credit card.
Challenges
This was an incredibly high stakes feature for Steps. A lot of time, effort and money were going into it. We were also targeting an older audience for the first time. Our strategy was always to acquire users when they were young, to develop a good relationship with them so we could serve their needs when they were adults and their business was more profitable for us. It had other challenges as well.
This feature spanned 3 internal product teams, marketing, and the executive team.
The seasonality of teen finances required a launch by the end of the school year to capture direct deposit for summer jobs. It was already January.
Research
Since this was our first real push into the 18+ market research was an integral part of this project. I found the conjoint analysis was particularly effective at helping us shape the feature. It helped us prioritize features and help decide where to put our effort and money based on feedback from a large sample size of our customers.
Interest on Savings and metal Step Cards were highly requested features on Acute (software that allows users to submit feature requests and others users can upvote them)
Conjoint analysis to help guide messaging and find out what was important to this new audience.
We conducted user interviews that included generative exercises and concept testing.
The optimal Step Premium package according to our conjoint analysis
Key Takeaways
The metal card was less important than we thought.
Fees / price are really important
Users wanted interest on savings but didn’t know what APY stood for.
Users knew they spent a lot of money on food so increased rewards on food purchases resonated with them.
With these results we decided to remove the metal card for the Step+ or the direct deposit tier as we began to call it. The cost for creating a metal card was more than the $39.99 price that came out on top in our conjoint analysis and other features seemed to be more impactful for our customers.
Design
To make sure design was efficient I led a collaboration session in-person with all the stakeholders. We aligned on requirements, and the basic feature set. We also highlighted and made key decisions that affected the UX. I used very basic wireframes to express the ideas and prompt conversation. Overall the team and I thought this was a very productive session. The entire doc can be found here.
A slide from the presentation I created to prompt discussion around the initial surfacing of the Step Premium upsell messaging.
After the session we began the real work; designing more concrete flows, wireframes and UI design. At this point I delegated some work to the designers on each pod that had engineers working on the feature. My role became more to drive product design strategy and project manage the design process including the hand off to engineering. Here’s how I managed the process:
Driving Influence
I met with different teams privately first to address feedback and before presenting to the larger group.
I focused and refocused the conversations back to achieving the goals versus granular feedback on the design work.
I spent a lot of time discussing with our CEO and CTO to make sure we were in alignment and that their feedback was addressed since they were the final decision makers.
A screenshot of my Step Premium file with pages indicating content, release milestone and status of the design.
Communication
To start I recognized that documentation would be key. There would be so many people reviewing the designs asynchronously.
I created a clear structure and organization to the figma file so teammates understood the status of each part of the feature.
I added a ton of notes to the flows to help provide clarity, logic for engineers, ask questions or request feedback without requiring me to be there.
I also recorded loom videos with me describing the file structure and walking through the designs so that the team could get a detailed overview.
Branding each tier
Once the in app flows were nearly complete I focused my energy on the branding of each tier. We brought in inspiration from other banks, apps and generated images from midjourney. We had changed the plan and now we were releasing the tiers separately both in release timing and conceptually. I held multiple jam sessions with the design team where we worked on the visual design together. The combined creative energy seemed to take us to the next level.
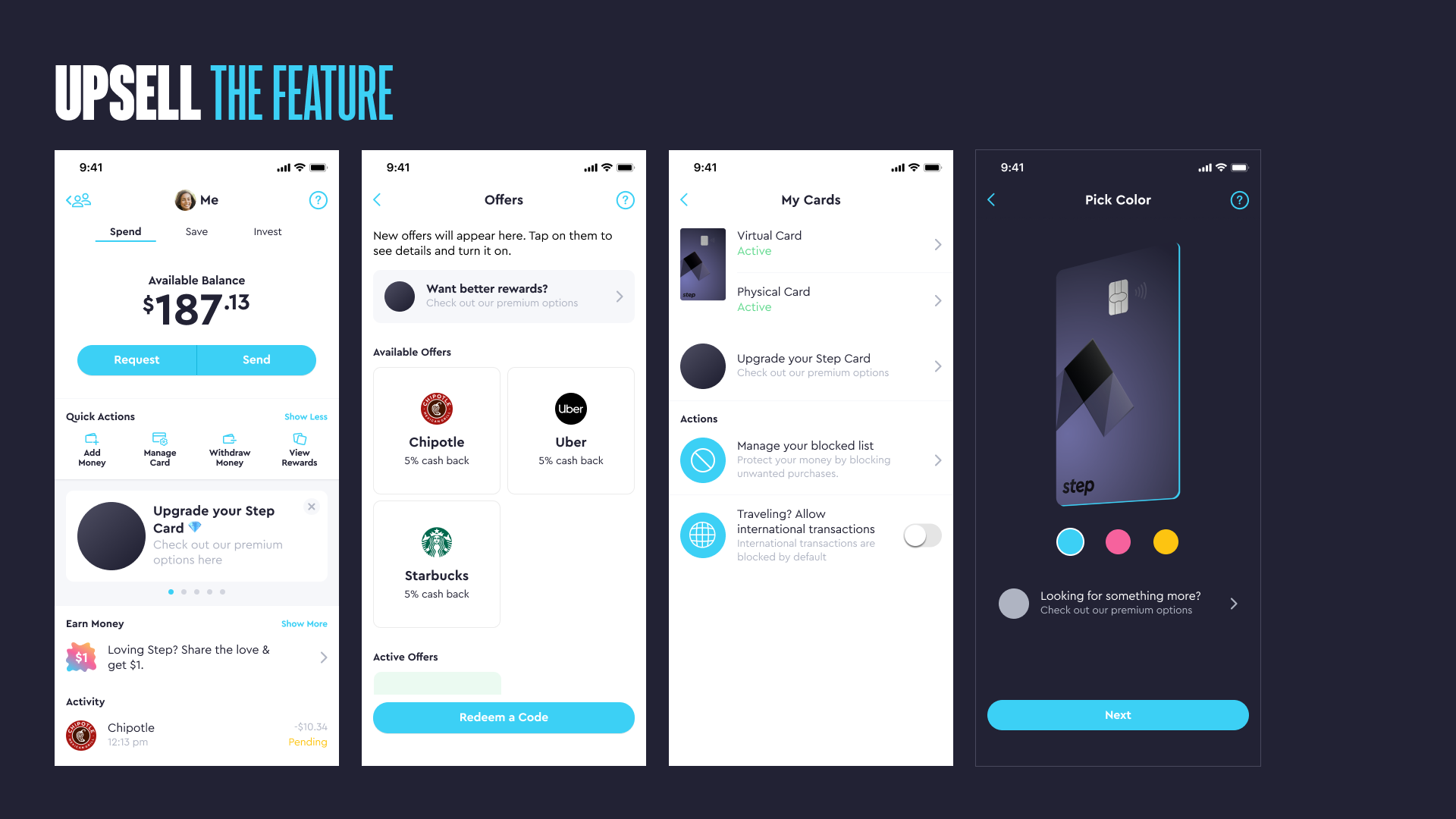
Key screens for the direct deposit tier formerly known as Step+
Direct Deposit Tier
We had decided to roll the benefits of this tier into the marketing of the regular Step Account with the stipulation of having to connect direct deposit to earn them. That meant that from the design side we wanted to stick closer to the original Step branding and visual identity.
Key screens for the Step Black feature.
Step Black
Starting with the metal Step Black Card we created the visual identity and brought it in the app. Step Black users would also get exclusive UI themes. I also worked with a freelance animator named Travis Ragsdale to create a hype video used in the app, on our website and in marketing. I was super happy with the final product.
Conclusion
We launched the direct deposit tier in mid-May (2023) in time for teen’s to add their direct deposit from their summer jobs. So far it helped us set new daily funding records and a dramatic increase in overall funding. It’s still very early, I’m writing this in mid-July.
Step Black had yet to be released but we have announced it and the response has been great. We have a waiting list of 80k and growing.
Impact and Results
Almost doubled customers with direct deposit within months.
Increased overall funding substantially.
Created a waitlist of 80k customers for Step Black.
What worked well
Having alignment on requirements and big decisions upfront allowed for an efficient design process.
Spending more time with our executive team and key decision makers allowed design to execute quickly.
Focusing on organization and documentation of design artifacts made it easy to review asynchronously and communicate information to everyone involved.
What didn’t work well
I should have spent more time with engineering during the implementation process to make sure they were more aware of last minute changes, etc.
I’ll update this case study with more results and final thoughts once the feature has been out a little longer.